Normally, WordPress provides its default Logo on Login, Registration, Lost Password, and other screens. But it’s good to replace that default WordPress logo with your own for better branding of your site. So here we will show you the best way to change wordpress login logo without plugin. Let’s just jump into it.
| Table of Contents |
| 1. An Ideal Place to Add Code in WordPress |
| 2. Change Login Logo in WordPress |
| 3. Change Login Logo URL in WordPress |
| 4. Change Login Logo Title in WordPress |
An Ideal Place to Add Code in WordPress
Most Important: Add the following code to your child theme’s functions.php file. If you add custom code directly to your parent theme’s functions.php file then it will be wiped entirely when you update the theme.
If you are using a custom theme and if it doesn’t require any update then you can If you are using a custom theme and if it doesn’t require any update then you can directly place the code into wp-content/themes/your-theme/function.php file
Please also note that our team has tested all codes in WordPress 5.4.1 version with the GeneratePress child theme & Storefront child theme.
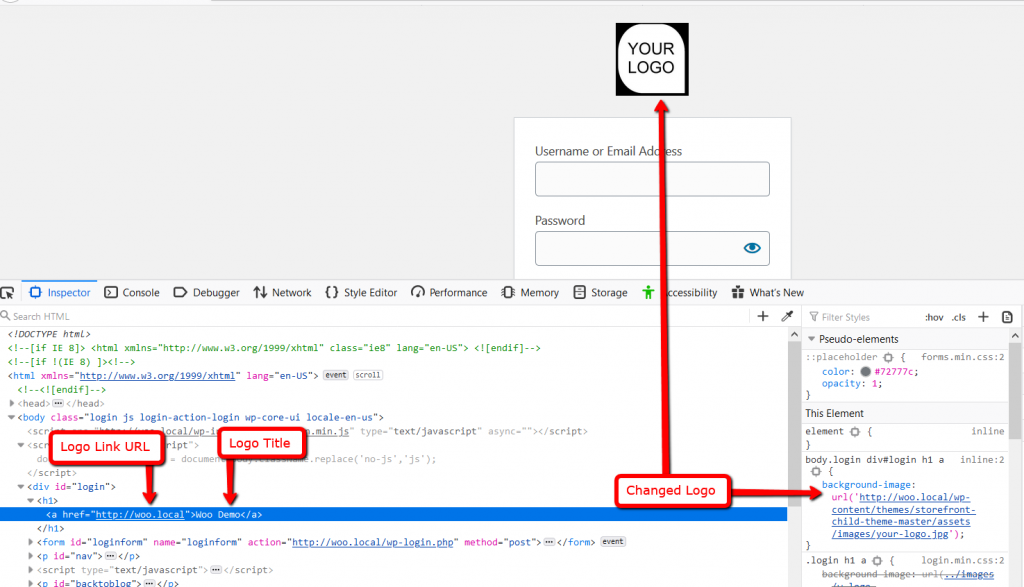
The below screenshot shows you the expected output after placing the code shown in this tutorial.

01 Change WordPress Login Logo
To replace the logo, we need to override the default style of WordPress Login. To do so we will use login_enqueue_scripts hook. As the name suggests, it is used to add scripts or style to the login page. Let’s do it now.
/*@ Change WordPress Admin Login Logo */
if ( !function_exists('tf_wp_admin_login_logo') ) :
function tf_wp_admin_login_logo() { ?>
<style type="text/css">
body.login div#login h1 a {
background-image: url('<?php echo get_template_directory_uri()."/assets/images/your-logo.jpg"; ?>');
// Place your Logo URL
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'tf_wp_admin_login_logo' );
endif;
On the above example, We have replaced the WordPress logo by using background-image CSS property. We have used get_template_directory_uri() function to retrieve the path of the theme, then we have added the rest of the path of the logo.
In order to make the above example works, you need to change the path after get_template_directory_uri() function. You can also add the static path of the logo like background-image: url('http://www.yoursite.com/wp-content/themes/yourtheme/images/your-logo.jpg');
02 Change Login Logo URL in WordPress
After changing the logo, It is also required to change the logo URL. For that, we can use login_headerurl filter hook. Let’s do it now.
/*@ Change WordPress Admin Login Logo Link URL */
if ( !function_exists('tf_wp_admin_login_logo_url') ) :
function tf_wp_admin_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'tf_wp_admin_login_logo_url' );
endif;
On the above example, We have used home_url() function which retrieves the URL for the current site where the front end is accessible. That’s very very easy. Let’s move ahead.
03 Replace Login Logo Title in WordPress
By default, the Logo link has the text “Powered by WordPress” so we should also change that. To do so, we can use login_headertext hook.
/*@ Change WordPress Admin Login Logo's Title */
if ( !function_exists('tf_wp_admin_login_logo_title') ) :
function tf_wp_admin_login_logo_title( $headertext ) {
$headertext = esc_html__( get_bloginfo('name'), 'plugin-textdomain' );
return $headertext;
}
add_filter( 'login_headertext', 'tf_wp_admin_login_logo_title' );
endif;
On the above example, We have used get_bloginfo('name') function which retrieves information about the current site( Site title, Tagline, Description, etc. ), here we fetched the Site Title for Logo link text.
That’s it for now. We hope this article helped you to change WordPress Login Logo, Logo URL, and Logo Title without plugin.
Additionally, read our guide:
- How to Add Products Per Page Dropdown in WooCommerce
- “Sorry, your session has expired. Return to homepage” – WordPress WooCommerce Error
- How to Create a Plugin in WordPress from Scratch
- How to Disable Admin Bar in WordPress Without Plugin
- How To Send Custom Emails in WordPress
- How to Allow Preview of Draft Post Without Login in WordPress
- Send Emails to Different People Based on Dropdown Selection: Contact Form 7
Please let us know in the comments if everything worked as expected, your issues, or any questions. If you think this article saved your time & money, please do comment, share, like & subscribe. Thank you in advance 🙂





Your mode of telling the whole thing in this paragraph is genuinely fastidious,
all be capable of easily understand it, Thanks a lot.
You are welcome. Thanks
Thanks for the great article. How can we change the size of the logo too? Thank you very much. I tried adding this to functions.php:
function my_login_logo() { ?>
#login h1 a, .login h1 a {
width:320px;
background-repeat: no-repeat;
padding-bottom: 30px;
}
<?php }
add_action( ‘login_enqueue_scripts’, ‘my_login_logo’ );
The best tutorial available on this subject! Helped me easily change my wp-login details. Thanks a lot! 🙂
Thank you so much Scratch Code Team. You certainly make our life easier in many ways. Just one thing, can we incorporate our size of the logo, as my logo is rectangular with higher width.
Thank you very much, it works perfectly, very good tutorial.
Thanks, We are glad that this tutorial helped you