It’s such a tedious task to set common colors, typography, buttons style, form fields style, etc. into each and every page of the site in the Elementor page builder but what if we will show you the way to set the default global settings for your entire site. So in this article, we will show you how you can set global theme style settings in Elementor. Let’s see it together.
Please note that following steps might be vary in future versions of Elementor. All the images shown in this article has taken from Elementor Pro plugin.
01 Set Default Colors Globally in Elementor
- Go to your page and edit with the Elementor editor.
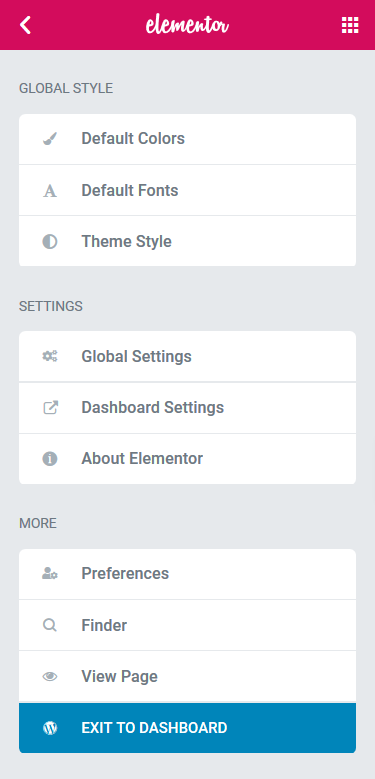
- Now, click on the top-left hamburger icon in Elementor will open the Elementor’s Style & Settings Configuration menu.

- Now, click on
"Default Colors"under the"Global Style"title as shown in following screen.

- Now, set your desired colors manually or you can choose combinations from the
More Palettes, and most importantly, don’t forget to hit the APPLY button as shown in the below screen.

Elements Are Impacted By The Default Colors in Elementor
You can see there are four Default Colors in Color Paette: Primary, Secondary, Text, and Accent. Let’s see where they can be used.
- If Primary Colors are set then it will impact Headings and Icons.
- Secondary Colors are used for List Items (ul, ol, dl), Subheadings, Animated Headings, and Price Table backgrounds.
- Text Colors will impact the Paragraphs and Menu items
- Accent Colors will impact the Links, Button backgrounds, Tab and Accordion headings, and Badges
02 Set Default Fonts Globally in Elementor
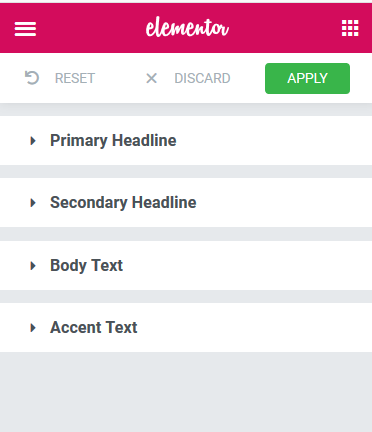
Now, Follow the same steps as mentioned above in Set Default Colors Globally in Elementor but now you need to click on "Default Fonts" under the "Global Style" title and it will open the below screen.

You can set fonts for primary and secondary headlines, body text, and accent text as your global fonts settings. If you would like to do more particular element settings then follow the Global Theme Style settings as shown below.
03 Global Theme Style Settings in Elementor
Notes from Elementor: In order for Theme Style to affect all relevant Elementor elements, please disable Default Colors and Fonts. To do so read our guide, How To Disable Elementor Default Colors And Fonts.
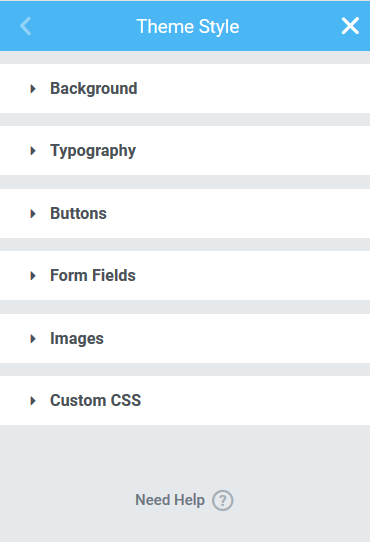
Now, Follow the same steps as mentioned above in Set Default Colors Globally in Elementor but now you need to click on "Theme Style" under the "Global Style" title and it will open the below screen.

Now, you can set Backgrounds, Headings, Buttons, Images, and Form Fields as you like and don’t forget to click on UPDATE button.
Official Elementor Says that Theme Style settings are global settings that allow you to set default styling options for various elements, such as Backgrounds, Headings, Buttons, Images, and Form Fields. These settings help you to override the theme styling settings and take its place, also it will automatically set styles for elements that are not built by the Elementor.
By default, this will apply styles only to non-Elementor elements, for example, WooCommerce checkout fields, Contact Form 7 labels, 3rd-party headings, and much more.If you prefer, you can force these Theme Style settings to also apply to Elementor-built elements as well. Read more about Global Theme Style Settings
That’s it for now. We hope this article helped you to learn global theme style settings in Elementor
Please let us know in the comments if everything worked as expected, your issues, or any questions. If you think this article saved your time & money, please do comment, share, like & subscribe. Thank you in advance. 🙂 Keep Smiling! Happy Coding!




