Do you ever want to add custom text on cart page in WooCommerce? If yes, then you are at the right place.
Custom message or notification is very useful to draw customers’ attention at some point. Let’s just dive into it.
| Table of Contents |
| 1. An Ideal Place To Add Code in WordPress |
| 2. Add Custom Text Before Cart Table |
| 3. Add Custom Text After Cart Table |
An Ideal Place To Add Code in WordPress
Most Important: Add the following code to your child theme’s functions.php file. If you add custom code directly to your parent theme’s functions.php file then it will be wiped entirely when you update the theme.
If you are using a custom theme and if it doesn’t require any update then you can directly place the code into wp-content/themes/your-theme/function.php file.
Please also note that we have tested all codes in the GeneratePress child theme & Storefront child theme.
01 Add Custom Text Before Cart Table
Here, We will use a simple hook "woocommerce_before_cart_table" to add custom text before the cart table. As the hook’s name suggests that it is used to add data before the cart table. Let’s just add it.
add_action('woocommerce_before_cart_contents', 'tf_cart_page_custom_text');
function tf_cart_page_custom_text() {
$message='<div class="cart-custom-message">';
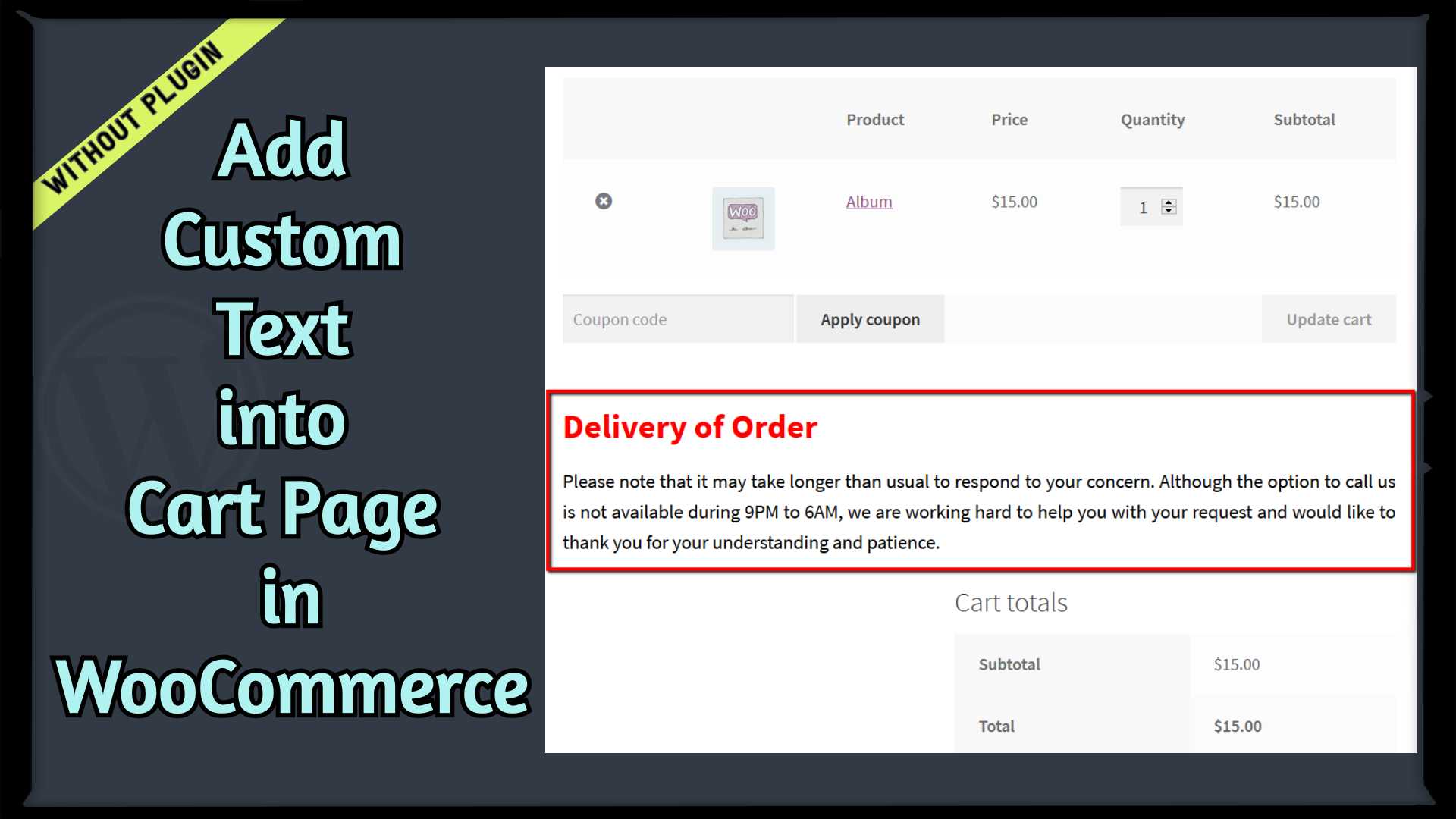
$message.='<h2>Delivery of Order</h2>';
$message.='<p align="justify">Please note that it may take longer than usual to respond to your concern. Although the option to call us is not available during 9PM to 6AM, we are working hard to help you with your request and would like to thank you for your understanding and patience.</p>';
$message.='</div>';
echo $message;
}
02 Add Custom Text After Cart Table
Here, We will use a simple hook "woocommerce_after_cart_table" to add custom text before the cart table. As the hook’s name suggests that it is used to add data after the cart table.
Alternatively, You can use "woocommerce_before_cart_collaterals" hook. This hook prints your message right after the cart’s </form> element. This hook will help you to design your message very well left side of Cart totals. Let’s just add it.
/*@ Add text at cart page */
//add_action('woocommerce_after_cart_table', 'tf_cart_page_custom_text');
add_action('woocommerce_before_cart_collaterals', 'tf_cart_page_custom_text');
function tf_cart_page_custom_text() {
$message='<div class="cart-custom-message">';
$message.='<h2>Delivery of Order</h2>';
$message.='<p align="justify">Please note that it may take longer than usual to respond to your concern. Although the option to call us is not available during 9PM to 6AM, we are working hard to help you with your request and would like to thank you for your understanding and patience.</p>';
$message.='</div>';
echo $message;
}
After placing the code in function.php, you will definitely get your expected output without any issues.
Additionally read our guide, How to Add Products Per Page Dropdown in WooCommerce
That’s it for now. We hope this article helped you to add custom text on cart page in WooCommerce without a plugin.
Please let us know in the comments if everything worked as expected, your issues, or any questions. If you think this article saved your time & money, please do comment, share, like & subscribe. Thank you in advance 🙂