In this article, we will see how to upload multiple images in Laravel 9 a tutorial with an example. We can easily upload different types of images like .png, .gif, .jpg, .bmp, etc. using the Laravel 9 multiple images upload. We will add the validation rules only to allow particular types of image formats in the Laravel. Let’s dive into it.
Step 1: Install Laravel 9
If you already have installed Laravel 9 on your local machine, you can skip this step. You can easily install the fresh version of Laravel 9 by running the below command in your terminal. You can give it any name but in this case, we will name it demo-app.
composer create-project --prefer-dist laravel/laravel demo-app
or use the following command to install the specific Laravel version
composer create-project laravel/laravel:^9.0 demo_app
Notes: To install Laravel 9 you need PHP 8.0. So make sure you have installed PHP 8.0 in your local WAMP, LAMP, MAMP, etc.
Step 2: Create Migration
Now, we will create a images table using the Laravel migrations. Let’s run the below command to create a migration.
cd demo-app
php artisan make:migration create_images_table --create=images
After running the above command a new migration file will be created in “database/migrations” directory.
database/migrations/2022_06_07_20000_create_images_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateImagesTable extends Migration
{
public function up()
{
Schema::create('images', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->timestamps();
});
}
public function down()
{
Schema::dropIfExists('images');
}
}
Now, run the below command to create database tables.
php artisan migrate
Step 3: Create A Model
In this step, we will create Image model which helps us to connect with the images table so that we can perform the database operations using the model. Run the below command to create a model.
php artisan make:model Image
Then the new file will be created in demo-app/app/Models/Image.php. In the model add the name field in the fillable array.
app/Models/Image.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Image extends Model
{
use HasFactory;
protected $fillable = [
'name'
];
}
Step 4: Create MultipleImageUploadController
Let’s create a MultipleImageUploadController and let’s add those two methods that we have added in the routes file getImageUploadForm() and store().
app/Http/Controllers/MultipleImageUploadController.php
<?php
namespace App\Http\Controllers;
use App\Models\Image;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Storage;
class MultipleImageUploadController extends Controller
{
public function getImageUploadForm()
{
return view('multiple-images-upload');
}
public function store(Request $request)
{
$request->validate([
'images' => 'required',
'images.*' => 'required|mimes:png,gif,jpg,jpeg,bmp|max:2048',
]);
if ($request->images){
foreach($request->images as $image) {
$imageName = $image->getClientOriginalName();
$imagePath = 'uploads/' . $imageName;
$path = Storage::disk('public')->put($imagePath, file_get_contents($image));
$path = Storage::disk('public')->url($path);
// Create image
Image::create([
'name' => $imageName
]);
}
}
return back()
->with('success','Image has been successfully uploaded.');
}
}
Step 5: Create Routes
We need to add two routes in routes/web.php file to perform the Laravel 9 multiple images upload. The first GET route is to show the image upload form and another route for the POST method to store the image in Laravel.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\MultipleImageUploadController;
Route::get('multiple-image-upload', [ MultipleImageUploadController::class, 'getImageUploadForm' ])->name('get.multipleImageupload');
Route::post('multiple-image-upload', [ MultipleImageUploadController::class, 'store' ])->name('store.multiple-images');
Step 6: Create Blade/HTML File
At last, we need to create a multiple-images-upload.blade.php file in the views folder, and in this file, we will add the multiple-image upload form HTML.
resources\views\multiple-images-upload.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Multiple Images Upload Tutorial With Example - ScratchCode.io</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading mb-3 mt-5">
<h2>Laravel 9 Multiple Images Upload Tutorial With Example - ScratchCode.io</h2>
</div>
<div class="panel-body">
@if ($message = Session::get('success'))
<div class="alert alert-success alert-block">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>{{ $message }}</strong>
</div>
@endif
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('store.multiple-images') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="row">
<div class="mb-3 col-md-6">
<label class="form-label">Select Images:</label>
<input type="file" name="images[]" class="form-control" multiple/>
</div>
<div class="col-md-12">
<button type="submit" class="btn btn-success">Upload Image...</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
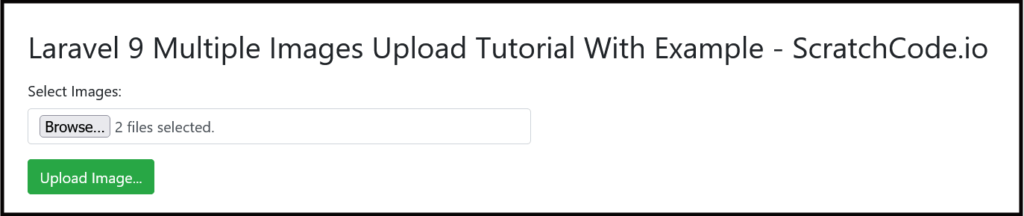
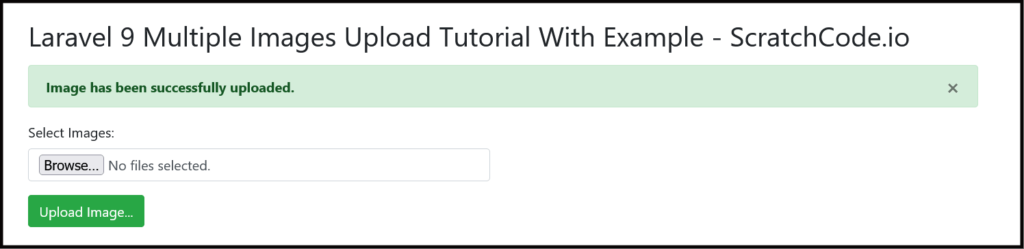
Step 7: Output – Laravel 9 Multiple Images Upload With Example
Hurray! We have completed all steps for the Laravel 9 multiple images upload a tutorial with an example. Let’s run the below command and see how it’s working.
php artisan serve
After running the above command, open your browser and visit the site below URL:
http://127.0.0.1:8000/multiple-image-upload


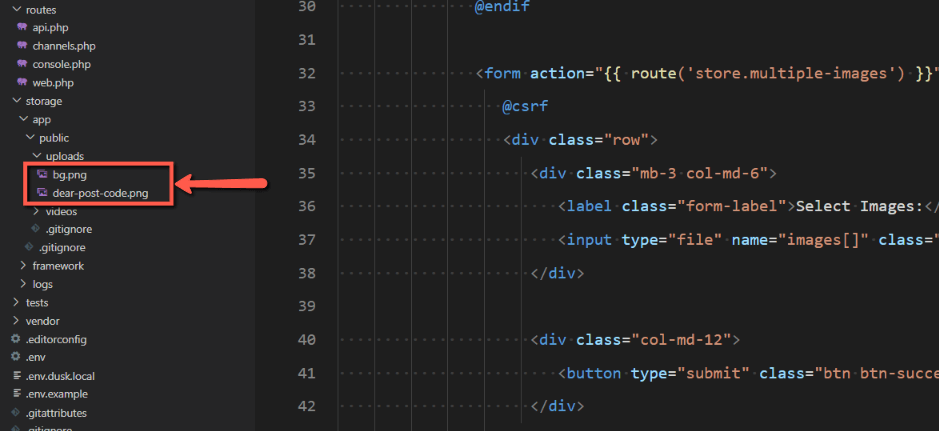
Notes: You can find the uploaded file in storage/app/public/uploads the directory. Please note that the storage public folder is publicly available so if you want to keep files private then use the “local” disk driver like Storage::disk('public')

Additionally, read our guide:
- Laravel 9 Image Upload Tutorial With Example
- Laravel 9 Multiple Database Connections Example
- Laravel 9 Automatically Generates Sitemap With Example
- Make Model In Laravel 9 Tutorial With Example
- Laravel Firebase Tutorial With Example
- How To Add Laravel Next Prev Pagination
- Laravel Remove Column From Table In Migration
- Show All Fields Of Model In Django Admin
- Laravel: Increase Quantity If Product Already Exists In Cart
- How To Update Pivot Table In Laravel
- How To Install Vue In Laravel 8 Step By Step
- How To Handle Failed Jobs In Laravel
- Best Ways To Define Global Variable In Laravel
- How To Get Latest Records In Laravel
- Laravel Twilio Send SMS Tutorial With Example
- How To Pass Laravel URL Parameter
- Set Default Value Of Timestamp In Laravel Migration
- Laravel 9 File Upload Tutorial With Example
- How To Schedule Tasks In Laravel With Example
- Laravel Collection Push() And Put() With Example
That’s it from our end. We hope this article helped you to learn Laravel 9 multiple images upload tutorial with an example.
Please let us know in the comments if everything worked as expected, your issues, or any questions. If you think this article saved your time & money, please do comment, share, like & subscribe. Thank you for reading this post 🙂 Keep Smiling! Happy Coding!