We will see the Laravel 9 image upload tutorial with an example in this post. We can easily upload different types of images like .png, .gif, .jpg, .bmp, etc. using the Laravel 9 image upload. We will add the validation rules to only allow particular types of image formats in the Laravel. Let’s dive into it.
Step 1: Install Laravel 9
If you already have installed Laravel 9 on your local machine, you can skip this step. You can easily install the fresh version of Laravel 9 by running the below command in your terminal. You can give it any name but in this case, we will name it demo-app.
composer create-project --prefer-dist laravel/laravel demo-app
or use the following command to install the specific Laravel version
composer create-project laravel/laravel:^9.0 demo_app
Notes: To install Laravel 9 you need PHP 8.0. So make sure you have installed PHP 8.0 in your local WAMP, LAMP, MAMP, etc.
Step 2: Create Routes
We need to add two routes in routes/web.php file to perform the Laravel 9 image upload. The first GET route is to show the image upload form and another route for the POST method to store the image in Laravel.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ImageUploadController;
Route::get('image-upload', [ ImageUploadController::class, 'getImageUploadForm' ])->name('get.imageupload');
Route::post('image-upload', [ ImageUploadController::class, 'store' ])->name('store.image');
Step 3: Create ImageUploadController
Let’s create a ImageUploadController and let’s add those two methods that we have added in the routes file getImageUploadForm() and store().
app/Http/Controllers/ImageUploadController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Storage;
class ImageUploadController extends Controller
{
public function getImageUploadForm()
{
return view('image-upload');
}
public function store(Request $request)
{
$request->validate([
'file' => 'required|mimes:png,gif,jpg,jpeg,bmp|max:2048',
]);
$fileName = $request->file->getClientOriginalName();
$filePath = 'uploads/' . $fileName;
$path = Storage::disk('public')->put($filePath, file_get_contents($request->file));
$path = Storage::disk('public')->url($path);
// Perform the database operation here
return back()
->with('success','Image has been successfully uploaded.');
}
}
Step 4: Create Blade/HTML File
At last, we need to create a image-upload.blade.php file in the views folder and in this file, we will add the image upload form HTML.
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Image Upload Tutorial With Example- ScratchCode.io</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading mb-3 mt-5">
<h2>Laravel 9 Image Upload Tutorial With Example</h2>
</div>
<div class="panel-body">
@if ($message = Session::get('success'))
<div class="alert alert-success alert-block">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>{{ $message }}</strong>
</div>
@endif
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('store.image') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="row">
<div class="mb-3 col-md-6">
<label class="form-label" for="inputEmail">Select Image:</label>
<input type="file" name="file" class="form-control"/>
</div>
<div class="col-md-12">
<button type="submit" class="btn btn-success">Upload Image...</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
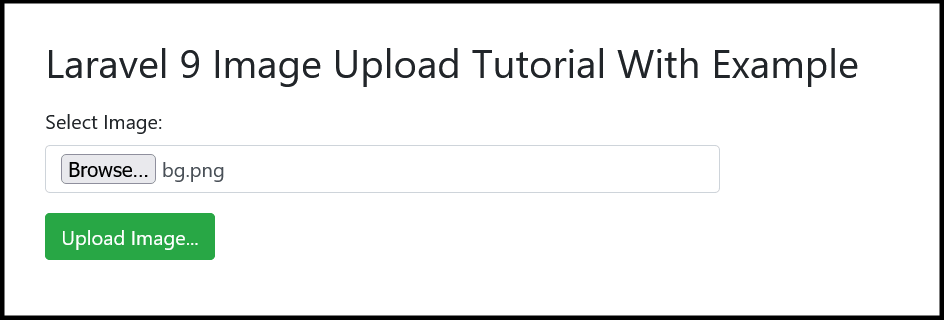
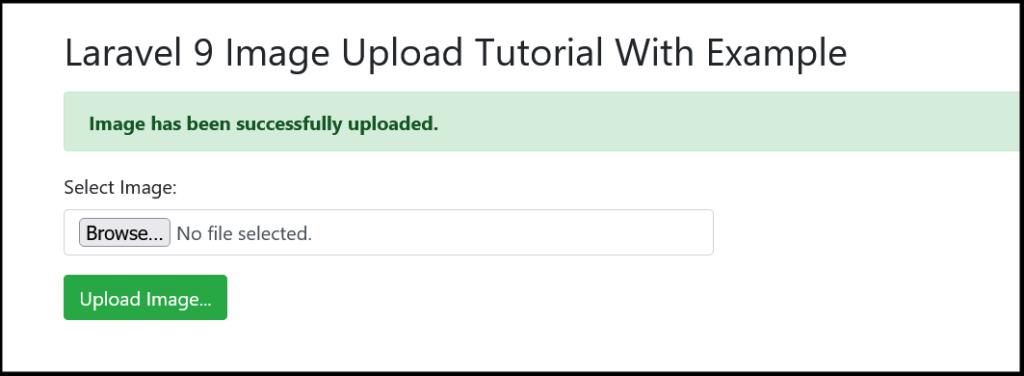
Step 5: Output – Laravel 9 Image Upload Tutorial With Example
Hurray! We have completed all steps for the Laravel 9 image upload tutorial with example. Let’s run the below command and see how it’s working.
php artisan serve
After running the above command, open your browser and visit the site below URL:
http://localhost:8000/image-upload

Notes: You can find the uploaded file in storage/app/public/uploads the directory. Please note that the storage public folder is publicly available so if you want to keep files private then use the “local” disk driver like Storage::disk('public')

Additionally, read our guide:
- Laravel: Blade Switch Case Statement Example
- Laravel: Switch Case Statement In Controller Example
- Laravel: Change Column Type In Migration
- Laravel: Change Column Name In Migration
- How To Use Where Date Between In Laravel
- How To Add Laravel Next Prev Pagination
- Laravel Remove Column From Table In Migration
- Laravel: Get Month Name From Date
- Laravel: Increase Quantity If Product Already Exists In Cart
- How To Update Pivot Table In Laravel
- How To Install Vue In Laravel 8 Step By Step
- How To Handle Failed Jobs In Laravel
- Best Ways To Define Global Variable In Laravel
- How To Get Latest Records In Laravel
- Laravel Twilio Send SMS Tutorial With Example
- How To Pass Laravel URL Parameter
- Set Default Value Of Timestamp In Laravel Migration
- Laravel 9 File Upload Tutorial With Example
- How To Schedule Tasks In Laravel With Example
- Laravel Collection Push() And Put() With Example
That’s it from our end. We hope this article helped you to learn the Laravel 9 image upload tutorial with the example.
Please let us know in the comments if everything worked as expected, your issues, or any questions. If you think this article saved your time & money, please do comment, share, like & subscribe. Thank you for reading this post 🙂 Keep Smiling! Happy Coding!





