In this article, we will learn how to use do_shortcode in WordPress. We can easily extend the site functionality without repeating ourselves with the help of a shortcode. Nowadays, most plugins provide shortcode functionality for better reusability.
So the question is how to execute/run shortcodes? A very simple answer is, with the help of the do_shortcode() function of WordPress. So, let’s start by exploring the basics of shortcodes!
The WordPress’s do_shortcode() accepts two parameters. The first parameter is the name of the shortcode and it’s required. The second parameter is a boolean(true/false) to skip HTML elements or not and it’s optional.
Syntax: do_shortcode( 'name_of_shortcode', true/false value to ignore html or not );
The most common use of the do_shortcode() is the following:
echo do_shortcode('[name_of_shortcode]');01 What Is Shortcode In WordPress
The shortcode definition varies in different people. We define it as like shortcode is a WordPress feature that helps you to overcome your repetitive task with very little effort.
ScratchCode’s simple definition: Shortcode is a short name of your bunch of a function’s code that allows you to execute anywhere in WordPress by just calling that short name.
02 How To Use do_shortcode() In WordPress
do_shortcode() function will search the shortcode and execute it. A do_shortcode() function is used to run/execute the user-defined or built-in shortcode in WordPress. A shortcode is written inside two square brackets, For example, the "[sc_show_gallery]".
As we have seen above that shortcode written inside two square brackets so here we have to use two square brackets while executing. Let’s add shortcode with the help of do_shortcode() but before that let’s assume you want to include a contact form 7’s shortcode into your post, page, template, etc as below.
echo do_shortcode( '[contact-form-7 id="91" title="Contact Us"]' );do_shortcode() is by default enable with the_content() function that means whenever you find an editor like “Old Classic Editor” or “Gutenberg” then it will automatically execute the shortcodes WordPress. You just need to copy-paste your shortcode. Let’s see some examples below.
03 Add Shortcode In Page Or Posts ( For Classic Editor)
Go to your desire page or post and edit it. Now, you just need to copy-paste your shortcode inside the editor and you’re done. Check the below screenshot.

04 Add Shortcode In Page Or Posts ( For Gutenberg)
Most people hate new editor in WordPress and they still choose to stick with Old Editor but honestly, we loved it. How people can reject such a cool Editor without using it. Well, It depends on people’s mentality so just leave it. Let’s back on track.
Go to your desire page or post and edit it. Then, you need to click on the add block button to insert a shortcode block as shown in the below screenshot.


05 Add Shortcode In Sidebar Widgets
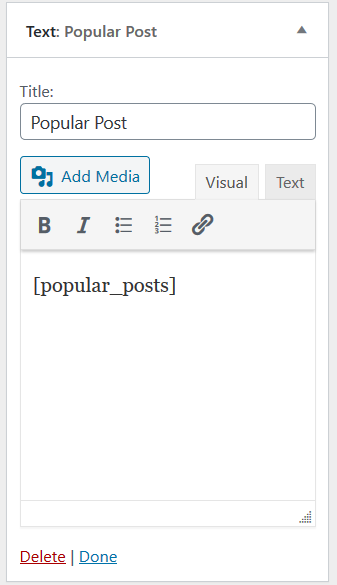
We can also run shortcodes in WordPress’s sidebar widgets. Go to the Appearance » Customize or Appearance » Widget and add the “Text” widget to a sidebar.
Then just add the shortcode inside Editor of “Text” widget as shown in below screenshot.

06 Enable Shortcode In Text Widgets
By default, shortcodes are not allowed to be executed in a “Custom HTML” widget. To enable it, you just need to add the following code to your theme’s functions.php file.
add_filter( 'widget_text', 'do_shortcode' );
Then, you can simply add a “Custom HTML” widget to your sidebar and add your shortcode inside it as follow

07 Add Shortcode In Template
To add the shortcode in the template you need to use do_shortcode() function. Let’s assume you want to add [sc_related_posts] shortcode into your “Contact Us” template, then the template will look like below.
<?php
/*
* Template Name: Contact Us
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
get_header();
// Rest of Code
echo do_shortcode( '[sc_related_posts]' );
// Rest of Code
get_footer();
That’s it for now. We hope this article helped you to learn a function do_shortcode in WordPress.
Additionally, read our guide:
- How To Add Back Button In Elementor
- 403 Error When Updating In Elementor
- How To Add Multiple Post Types In Posts Widget In Elementor
- How to Add Products Per Page Dropdown in WooCommerce
- “Sorry, your session has expired. Return to homepage” – WordPress WooCommerce Error
- How to Create a Plugin in WordPress from Scratch
- How to Disable Admin Bar in WordPress Without Plugin
- How To Send Custom Emails in WordPress
- How to Allow Preview of Draft Post Without Login in WordPress
- Import Users From CSV In WordPress Programmatically
- Dynamically Populate A Select Field’s Choices In ACF
- How To Create Database Table In WordPress
- Difference Of require, include, require_once And include_once
- PHP: Get Day Name From Date
- PHP: Get Year From Date
- How To Update Pivot Table In Laravel
Please let us know in the comments if everything worked as expected, your issues, or any questions. If you think this article saved your time & money, please do comment, share, like & subscribe. Thank you in advance 🙂

